Reptoads - Custom engine project

Summary
Project Description: "Reptoads" is a co-op PVP and PvE card game. Within Reptoads players must work together to fight against different enemies, but at the same time, they can also weaken and attack each other. The main goal of the game is to reach the end, defeat the boss and after that attack your hopefully weakened opponent. Reptoads was made entirely inside a custom game engine made by the programming team of Reptoads.
This project has been created during my final block within my second year at Breda University of Applied Sciences. During this project, my responsibility was focused on the creation of the entire in-game UI and being a scrum master for the user feedback feature team.
My contributions
The biggest challenge of this project was to work within a custom engine "Tomorrow Engine" which was designed based on "Chronicle: RuneScape Legends". Working within the constraints of an custom engine editor as well as game design-wise resulted in many different challenges.
In the section down below I will go into more detail about my contributions and challenges, more information can be provided on request:
- During this project, I was responsible for the in-game UI of our game. Maintaining close communication with different variations and iterating upon ideas together improved the overall quality.
- By working together with Simon Renger (programming lead), I contributed to the different iterations of the UI editor for the custom engine. All UI elements have been implemented into our engine by me which gave me a good understanding of possible tools we could create for the engine.
- My main workflow was focused on iterative design approach. By working together from flowchart stages with different disciplines we tried to avoid more complex problems that could occur later.
UI/UX design:
- Working together with the design team on the core gameplay design. By making paper prototypes we could rapidly iterate and alter design choices and test their behaviors.
- To provide additional information for the programmers I spend a lot of my resources on prototypes inside Unreal Engine 4 to convey what a feature should do in our engine, this made the feature breakdowns easier to comprehend.
- My entire design process was defined using multiple pipelines involving all disciplines. Going from flow charts into wireframe and mockup stages close communication was key to creating functional designs.

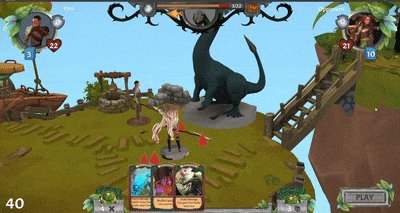
 The final in-game UI working in Tomorrow Engine
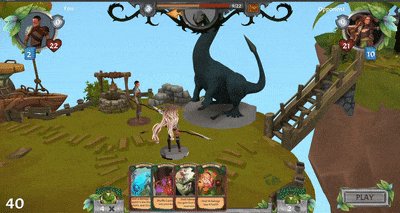
The final in-game UI working in Tomorrow Engine Early-stage in-game UI iterated upon based on user testing. An interactive example can be found below.
Early-stage in-game UI iterated upon based on user testing. An interactive example can be found below.