Spellbound Spire - VR Project

Summary
Project Description: "Spellbound Spire" is a non-Euclidean exploration puzzler for Virtual Reality. Within the game, the player uses real-life movement to move within the virtual world. Due to seamless portals and non-Euclidean level design, the player can keep walking endlessly while staying within the boundaries of their playspace.
Spellbound Spire is created during my third year at Breda University of Applied Sciences. This project is my first project with a total of 20 active developers at the same time for an entire year. The creation of this project has been one of my greatest learning experiences regarding Virtual Reality so far. During this project, I have worked within different roles like level and technical design for example. A summary of my contributions can be found below.
My contributions
During this project, I have experienced many different roles within the team, I had to work flexible and swap between when necessary.
Down below I will highlight my biggest contributions more information can be provided on request:
- My work has been focused on the user experience inside VR. I contributed to the core design of all of our interactable objects as well as the overall player feel and input designs.
- I worked closely together with SFX as well as our outsourced VFX team members to communicate design choices and contribute to different iteration ideas.
- By using the analytic tools made by Hannes Vernooij, I analyzed and used the collected data to iterate upon design elements.
UX design:
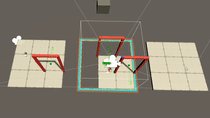
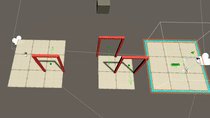
- As UI/UX designer I was responsible for the onboarding levels. These levels are designed to introduce all our mechanics. These levels are designed for VR sightlines as well as non-euclidean traversal.
- During the development of our game, I contributed to the creation of multiple prototypes and level-design moments. These moments are made to understand portals and their design challenges.
- It was my responsibility to align all levels seamlessly, by making use of our level load system. I created a seamless experience by creating transition zones that also handle most of our cable entanglement.
Level Design:
- I performed deep profiling and used different debug tools to analyze and solve problems related to performance, lighting, and game design.
- By using different provided toolsets, I was able to solve and increase our performance by placing occlusion meshes correctly to cull out portals.
- Our target audience increased by the usage of the boosted movement system. I contributed to this system with its core design, implementation, and user testing.
Technical Design:
- Using the SteamVR posing system, I was responsible for the creation of all our in-game poses. They are made using our custom hand model and created from reference pictures I took for the poses.
- I worked together with our small visual art team in the creation of a couple of assets. This was achieved by a close iteration based pipeline. This improved my skills in Blender as well as contributed to the game by creating the book and potion model for example.
- On the topic of VFX I contributed by solving problems related to our portal render pipeline, asset implementation as well as working together with visual artists on color correction.

 The onboarding of keys, usage of color coding, visual examples, and sightlines.
The onboarding of keys, usage of color coding, visual examples, and sightlines. By tracking the number of turns done within a level, I could design level loading to untangle the cable.
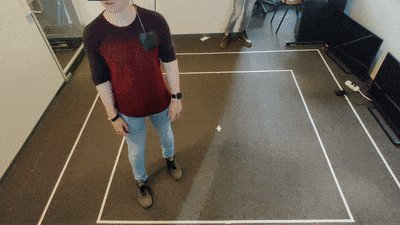
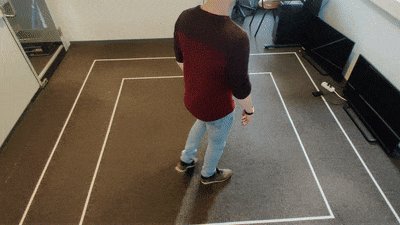
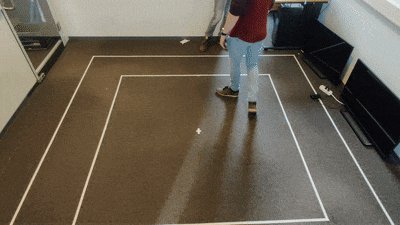
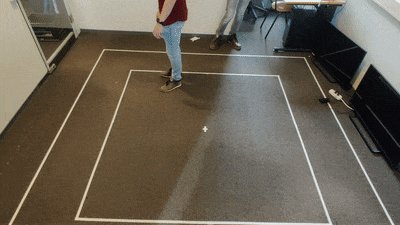
By tracking the number of turns done within a level, I could design level loading to untangle the cable. The player walks within 2x2 meters in real-life while moving in a 3x3 meter room in virtual reality.
The player walks within 2x2 meters in real-life while moving in a 3x3 meter room in virtual reality. The creation of hand poses from references.
The creation of hand poses from references.